命令中心
命令一览表
| 命令 | 说明 | 返回值 |
|---|---|---|
| clearImage | 清空图片 | 无 |
| reset | 重置组件 | 无 |
| destroy | 销毁组件 | 无 |
| getImageAttrs | 获取图片属性 | ImageAttrs |
| getResult | 获取截图结果 | string | Blob | HTMLCanvasElement |
| updateClipperOptions | 更新配置项 | 无 |
| setImage | 设置图片 | 无 |
| updateCropAttrs | 更新裁剪框属性 | 无 |
| updateImageAttrs | 更新图片属性 | 无 |
| updateWatermarkAttrs | 更新水印属性 | 无 |
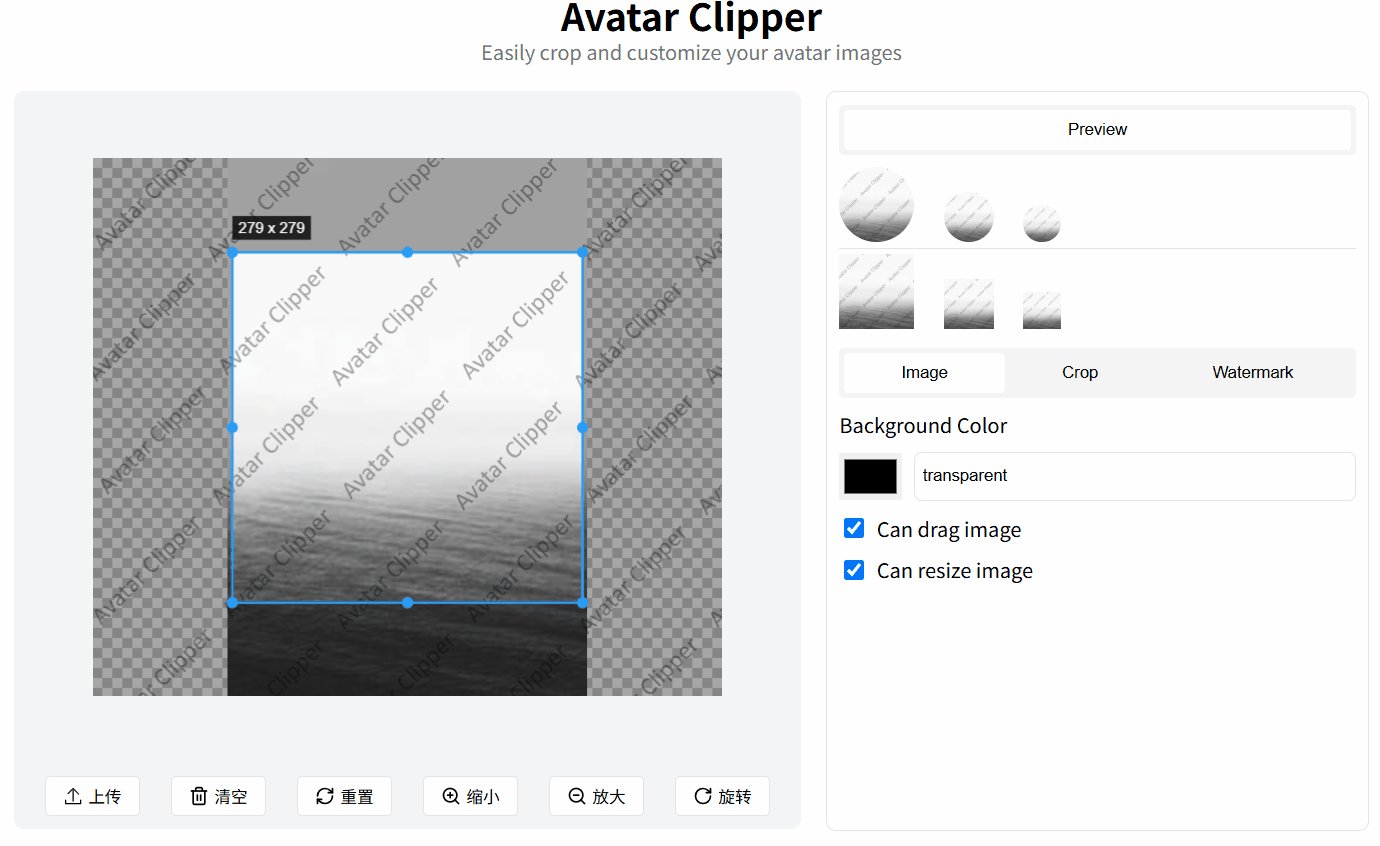
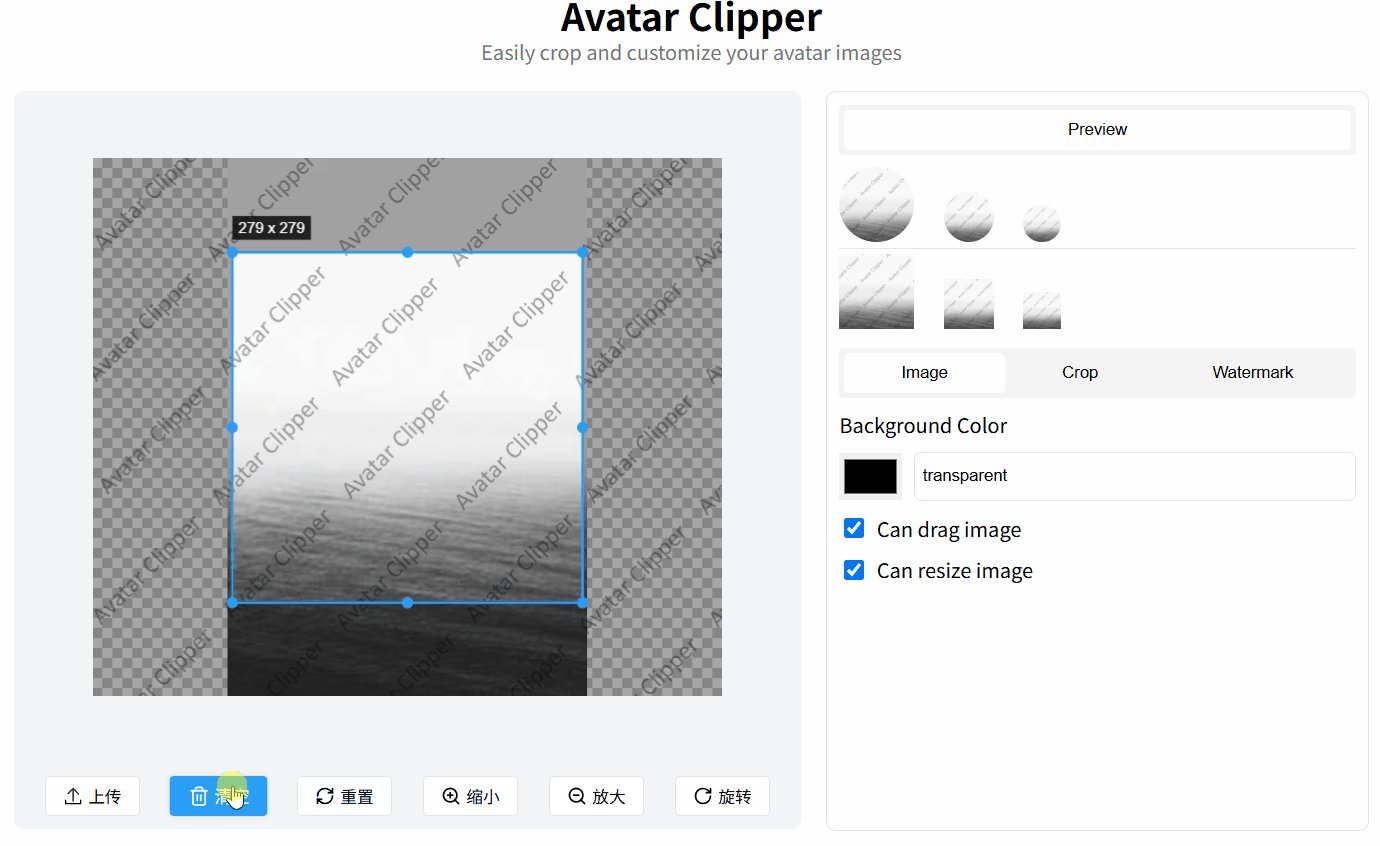
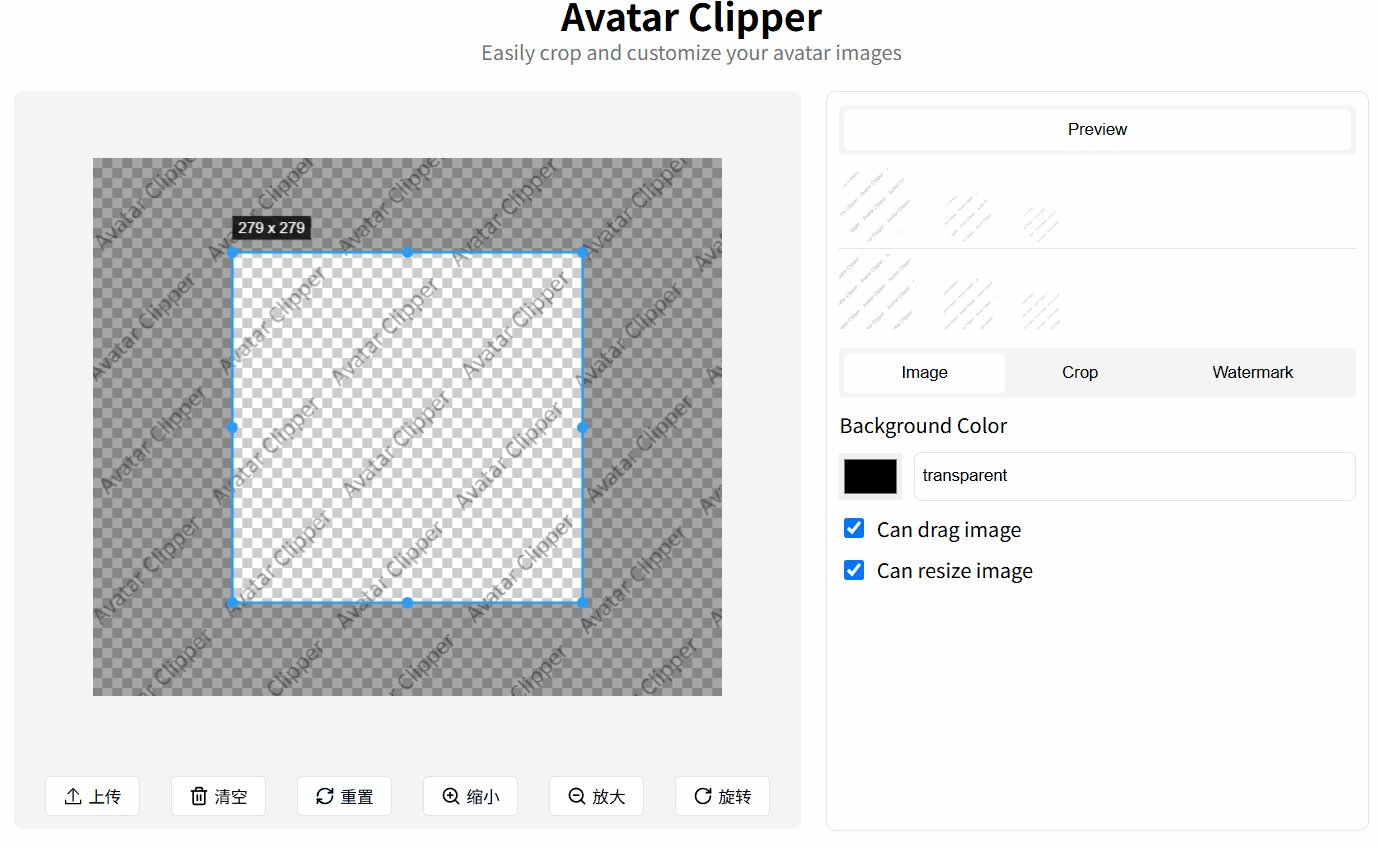
clearImage
- 描述
清空图片
- 用法
ts
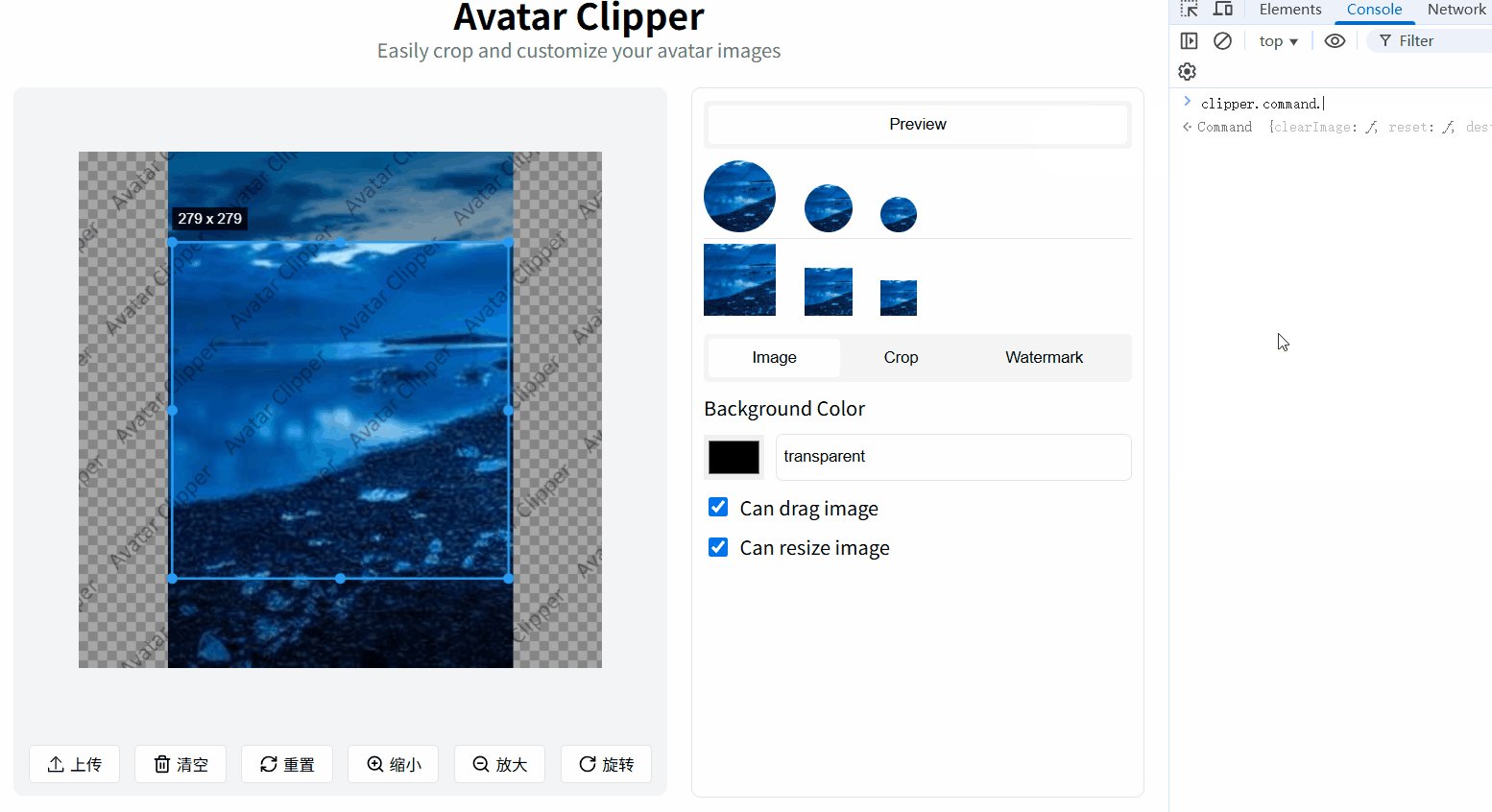
clipper.command.clearImage();- 示例

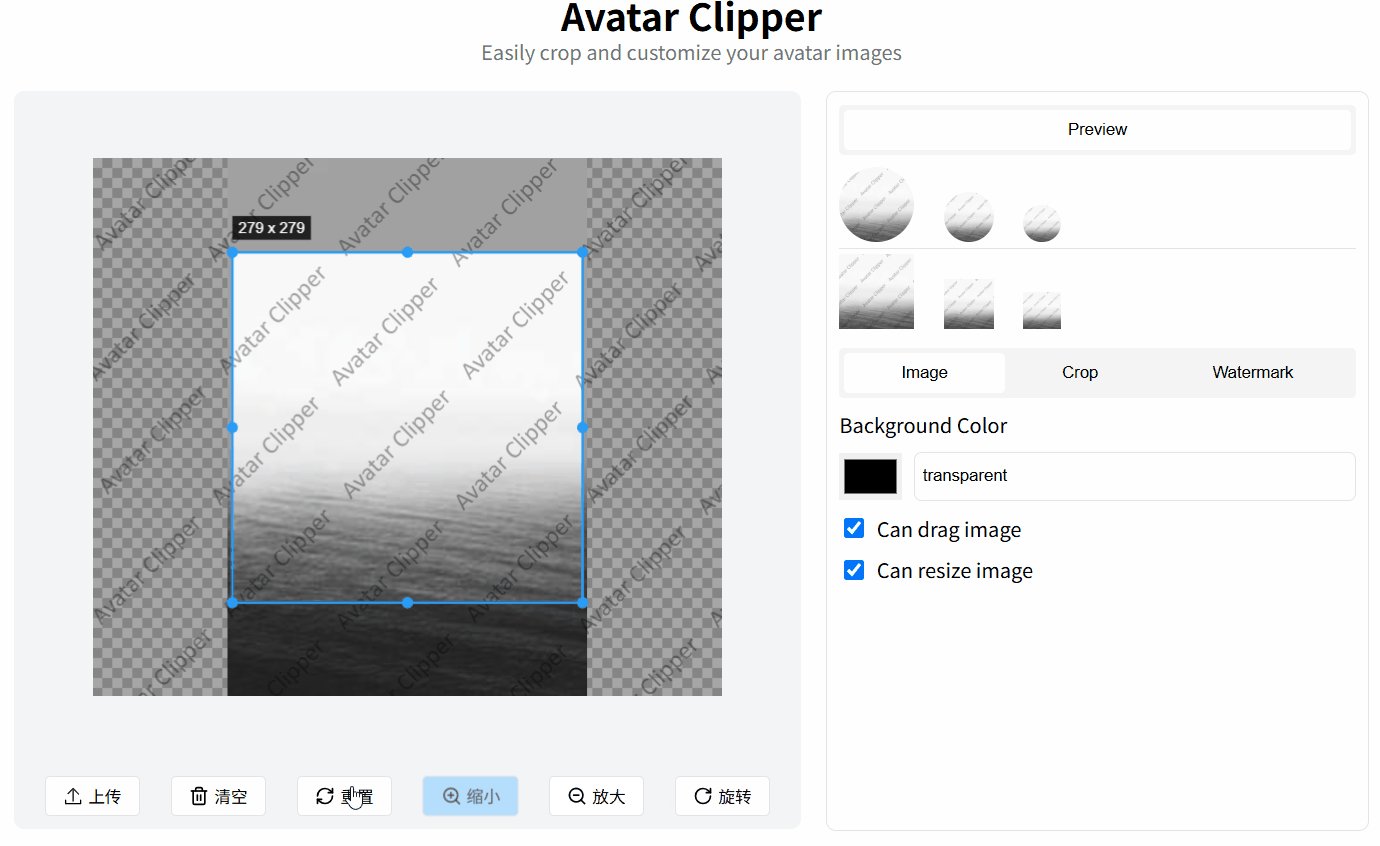
reset
- 描述
重置组件(会清空图片、重置裁剪框属性、水印属性等)
- 用法
ts
clipper.command.reset();- 示例

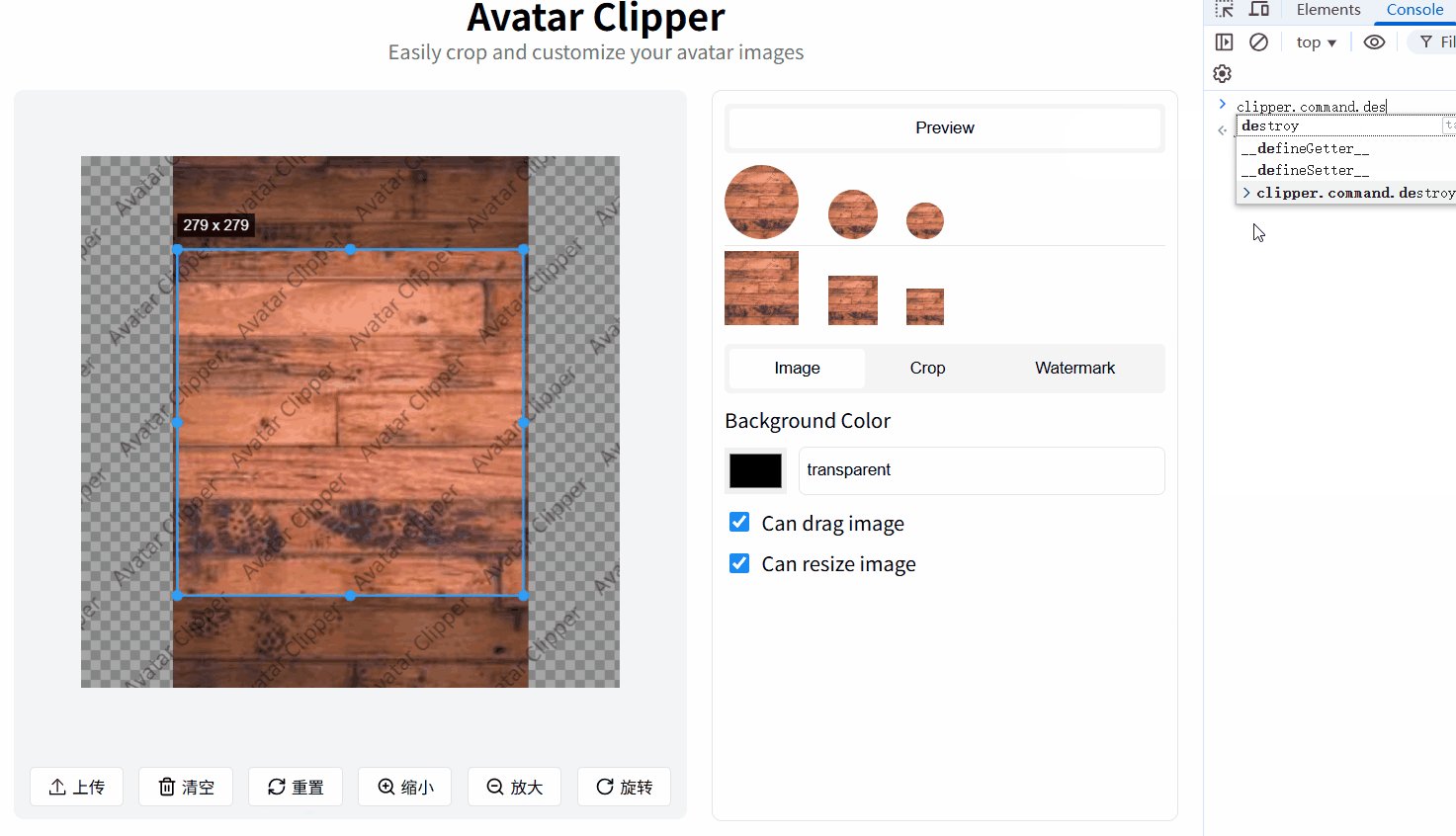
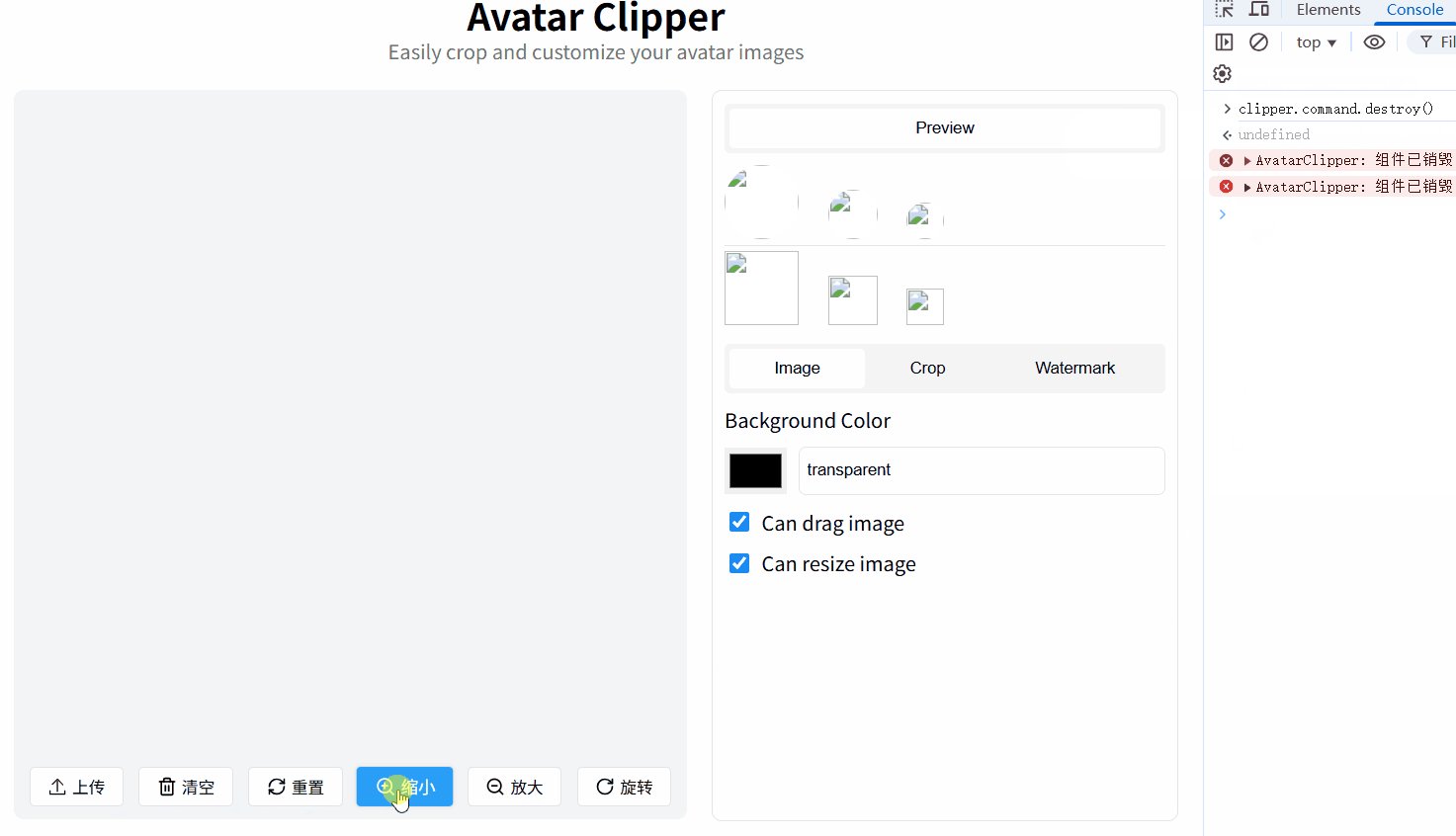
destroy
- 描述
销毁组件
- 用法
ts
clipper.command.destroy();- 示例

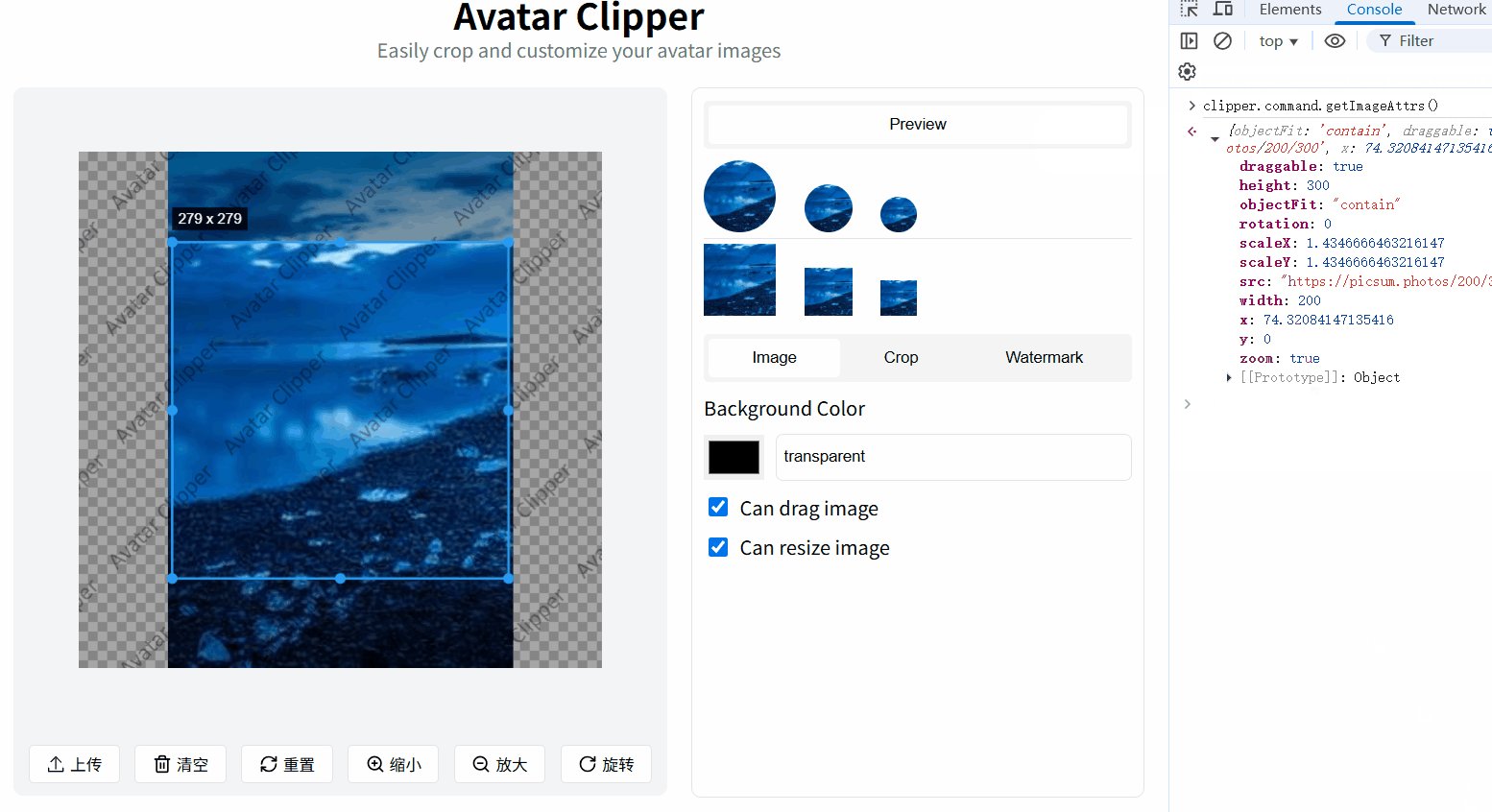
getImageAttrs
- 描述
获取图片属性
- 用法
ts
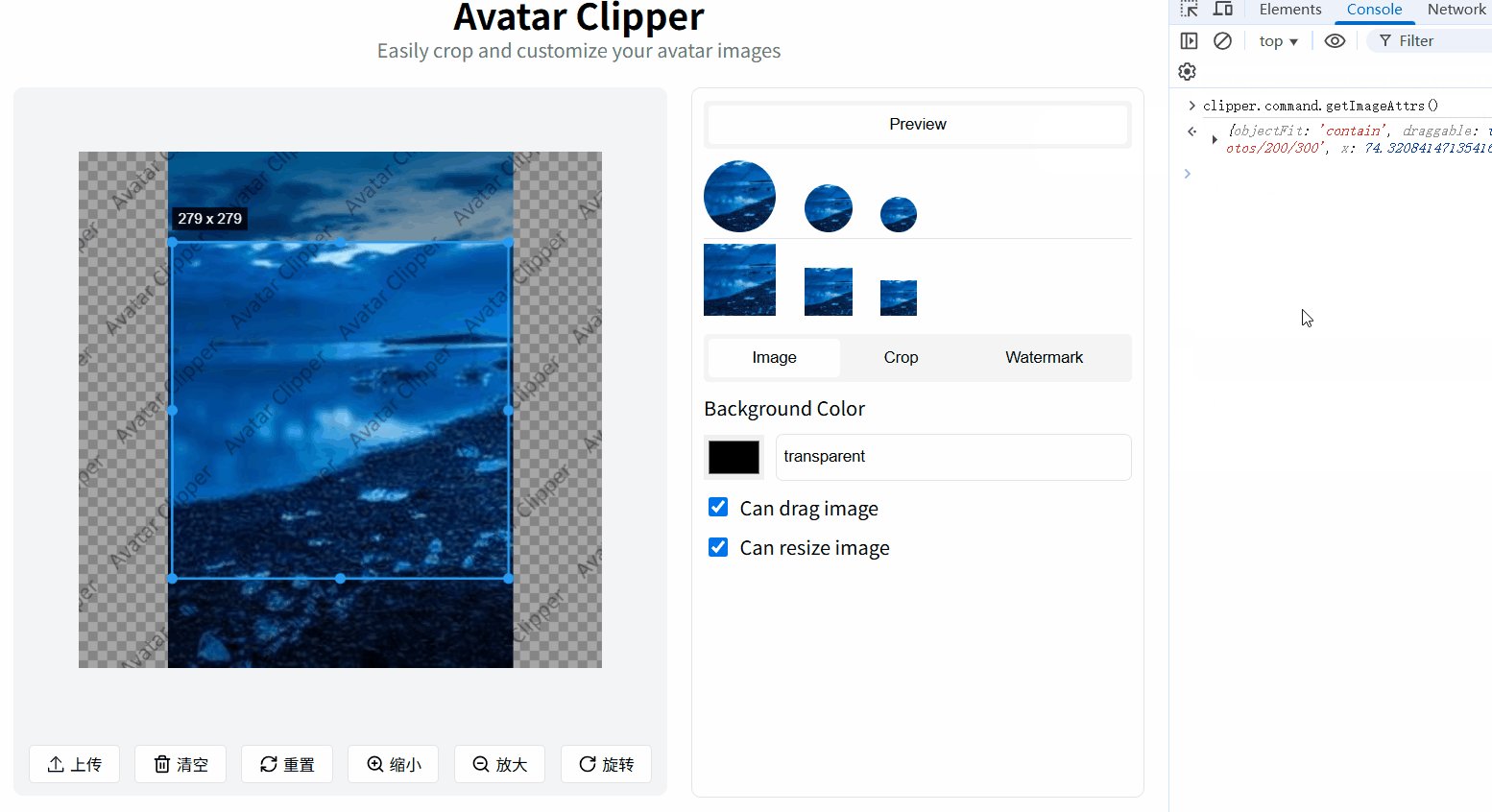
clipper.command.getImageAttrs();返回值
示例

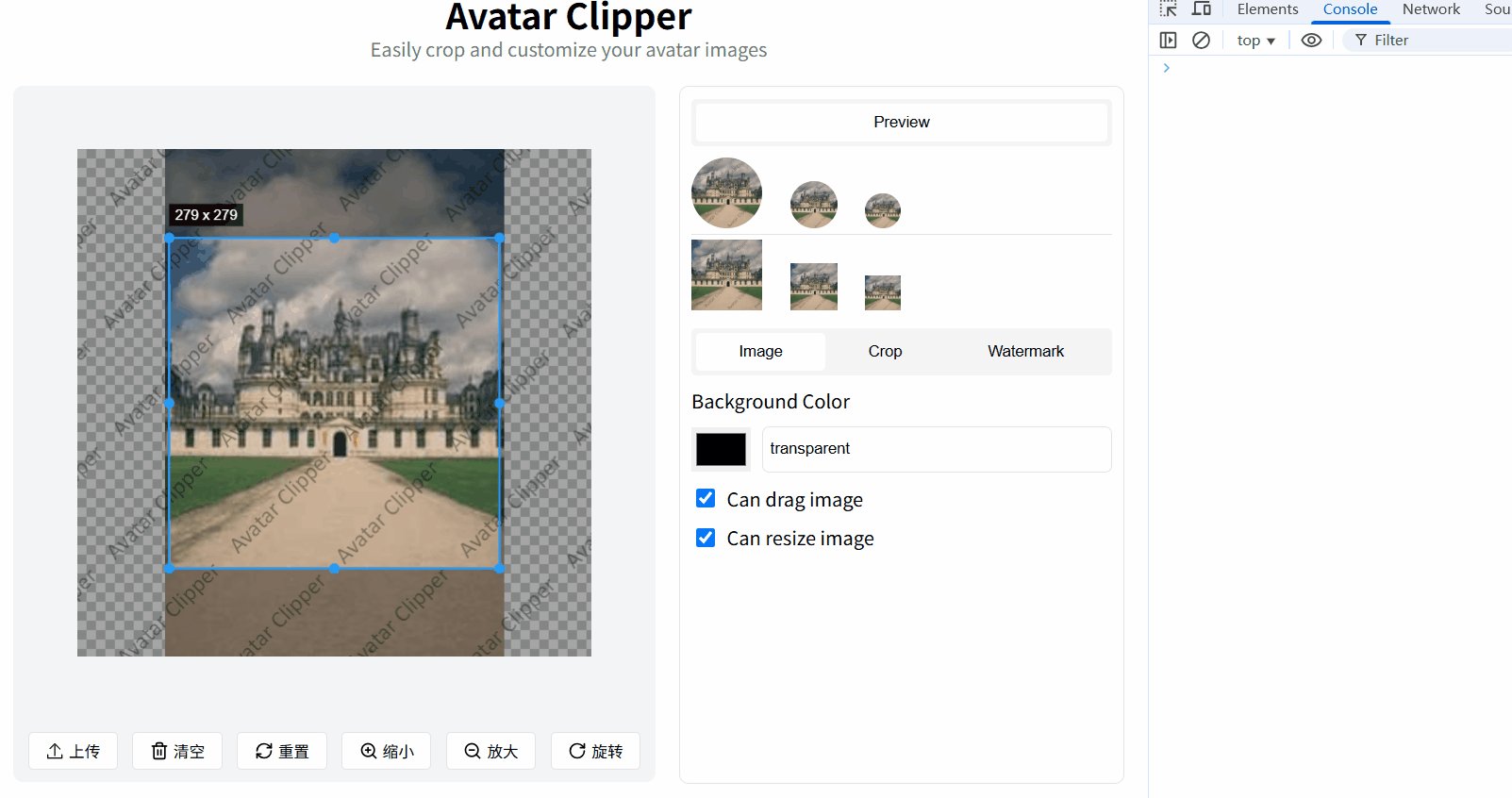
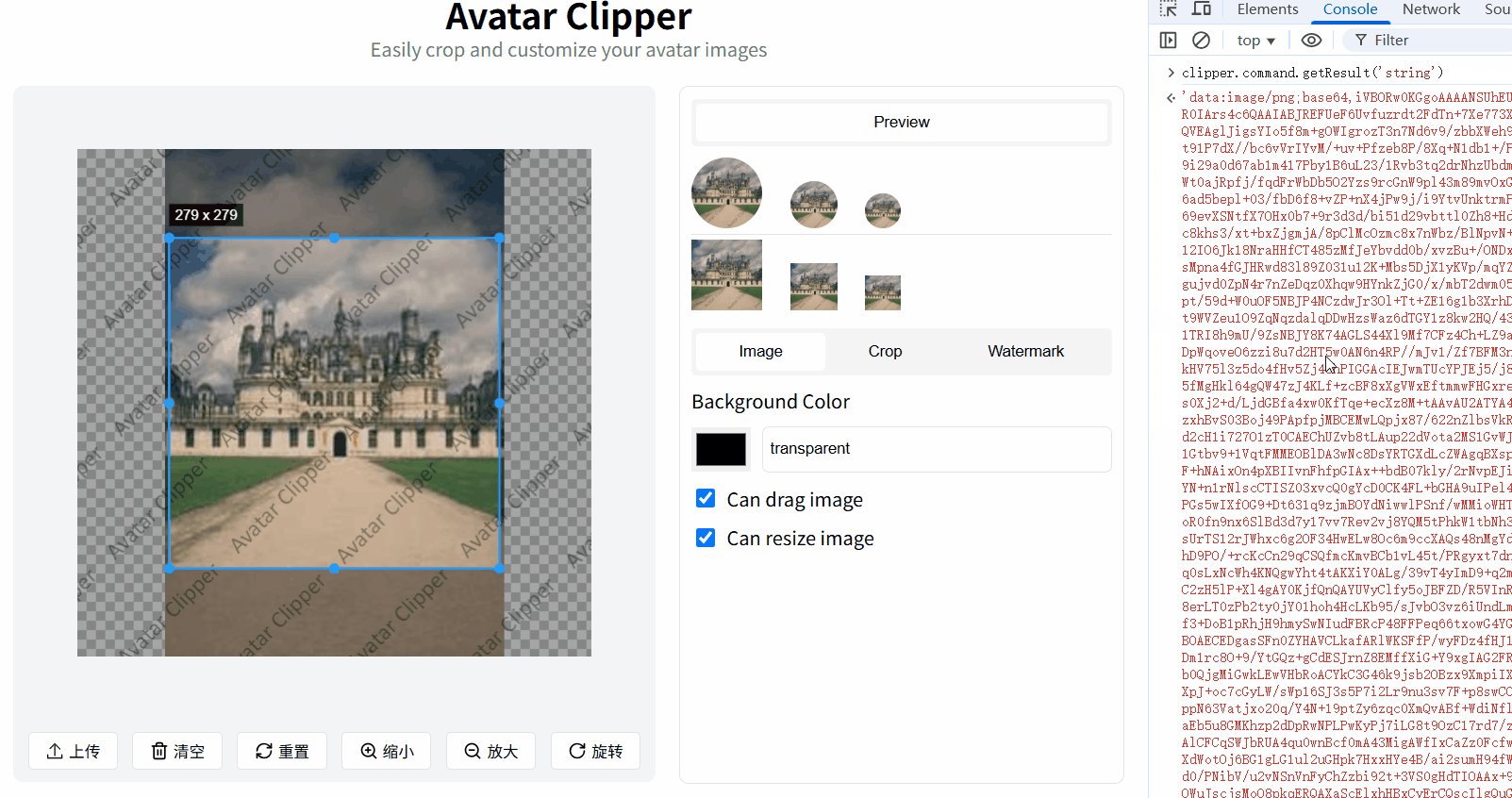
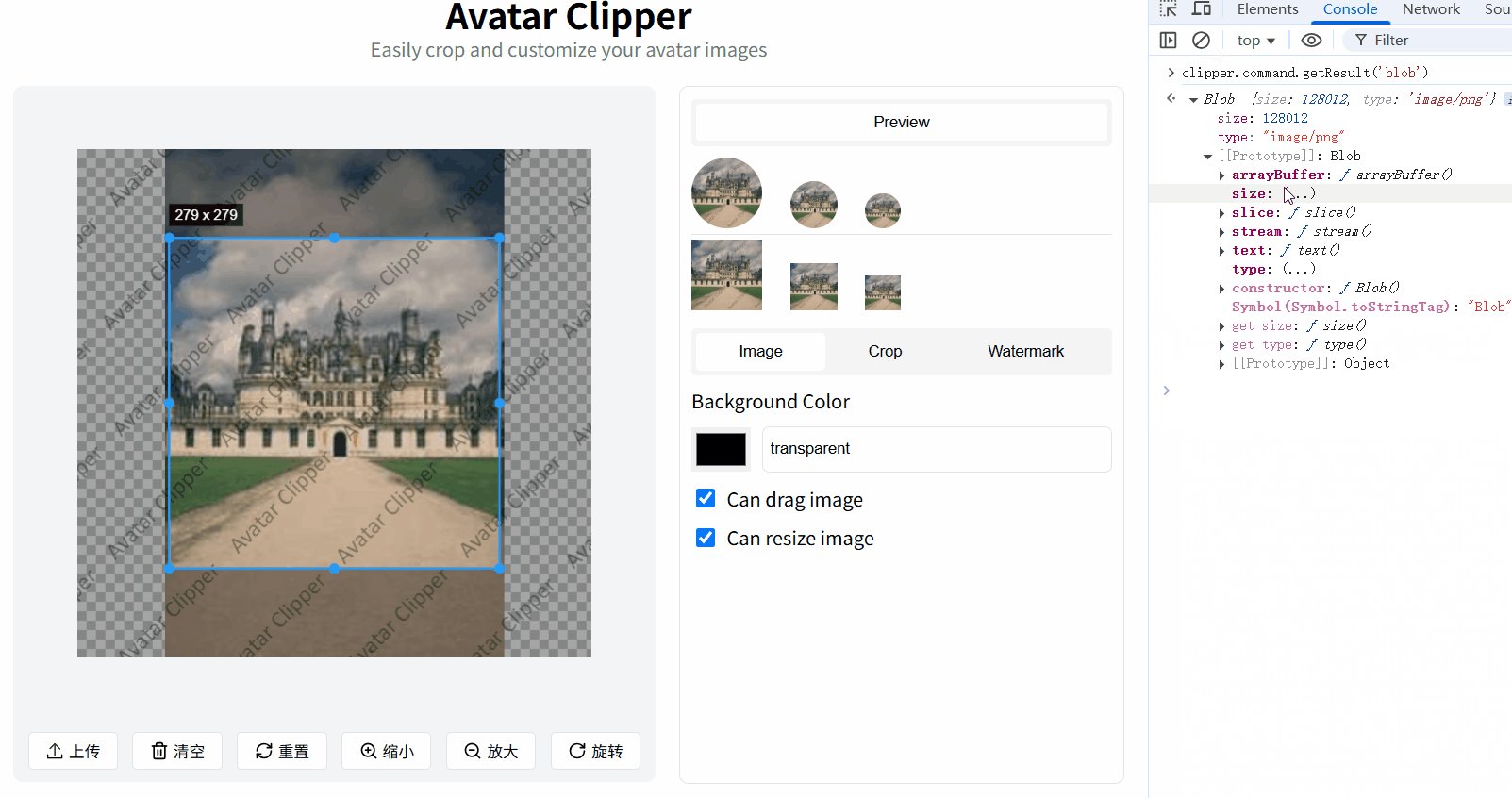
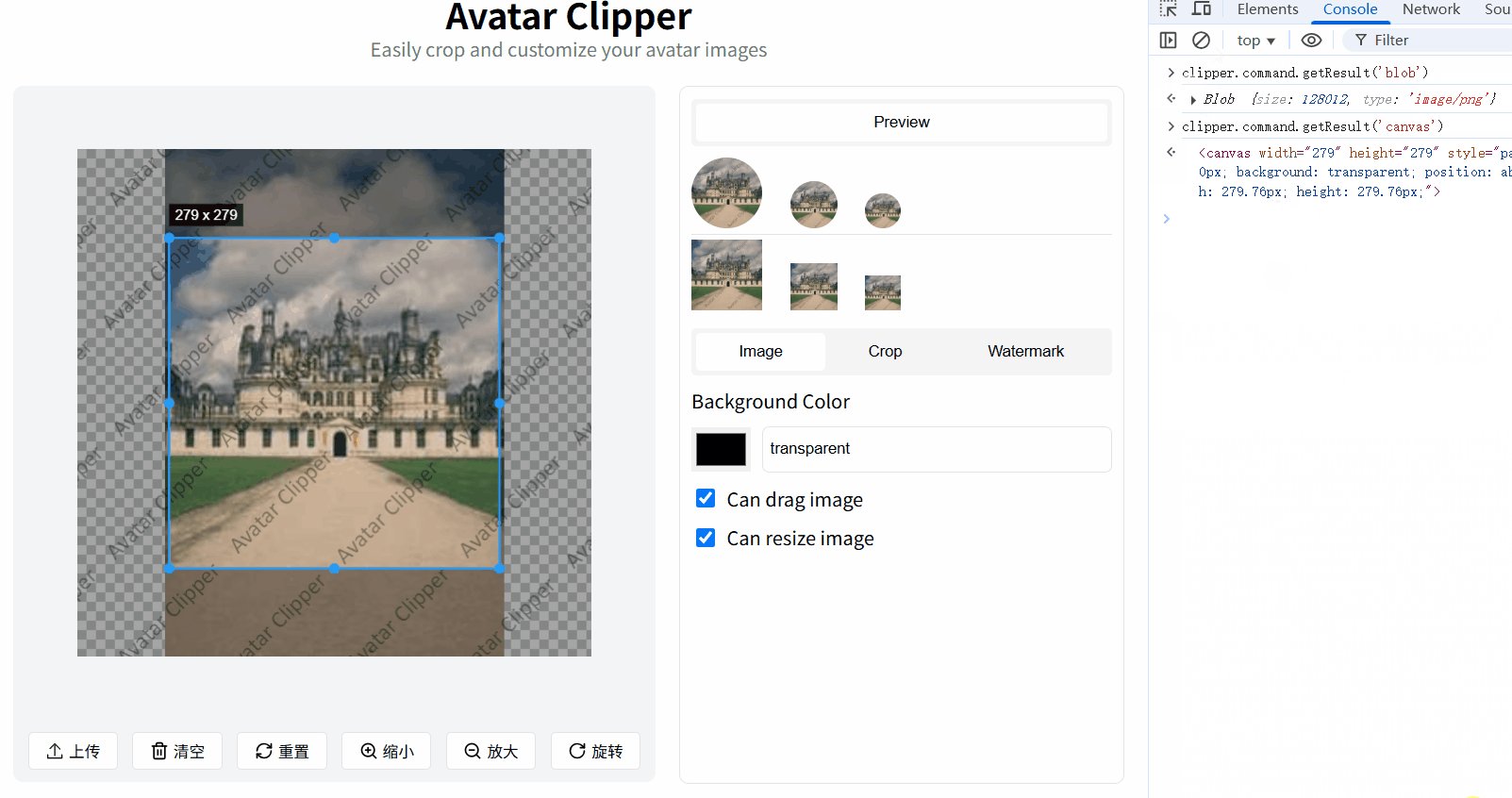
getResult
- 描述
获取截图结果
- 用法
ts
clipper.command.getResult(type, pixelRatio?, mimeType?);- 参数
ts
// 类型: string(返回base64字符串) | blob(返回blob对象) | canvas(返回canvas对象)
[必传] type: "string" | "blob" | "canvas";
// 分辨率:裁剪图片的分辨率
[非必传] pixelRatio: number = 1;
// 文件类型: 裁剪图片的格式
[非必传] mimeType: "png" | "jpeg" = "png";- 返回值
ts
string | Blob | HTMLCanvasElement;- 示例

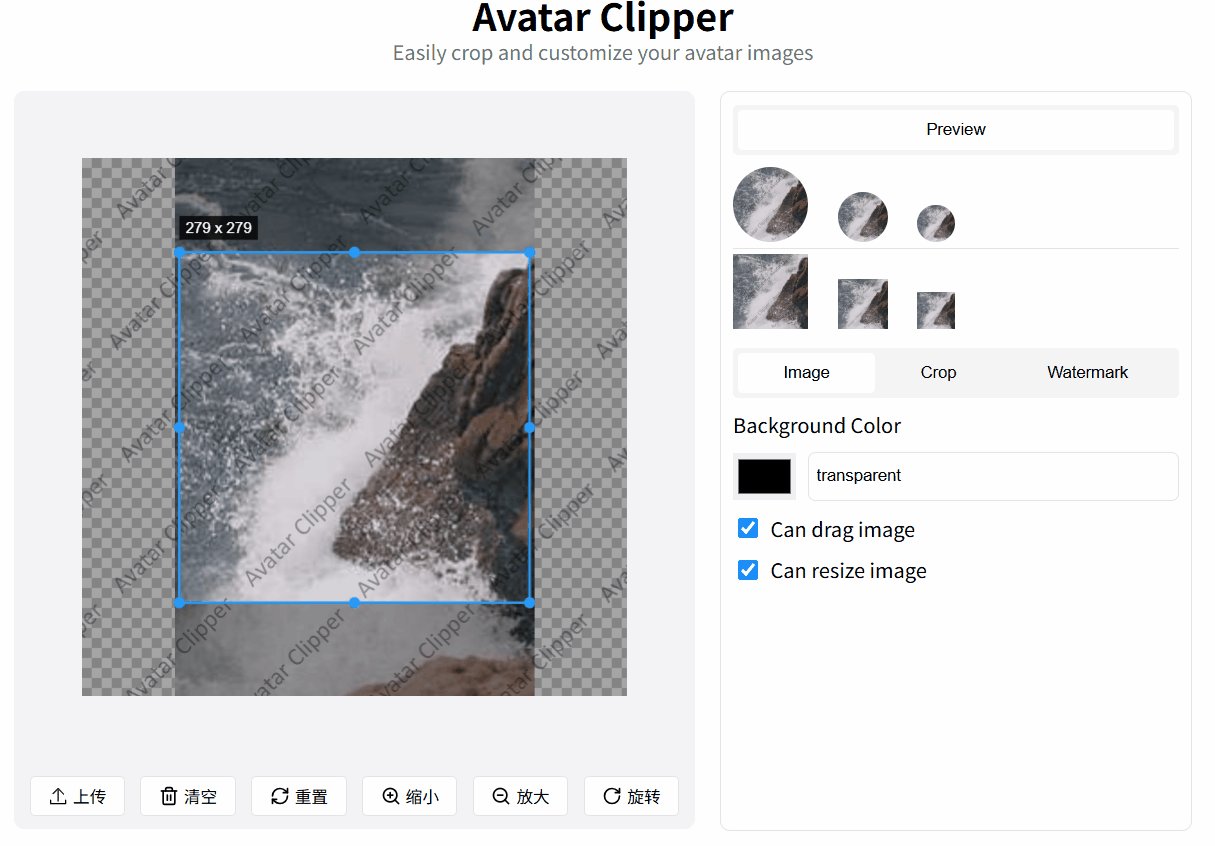
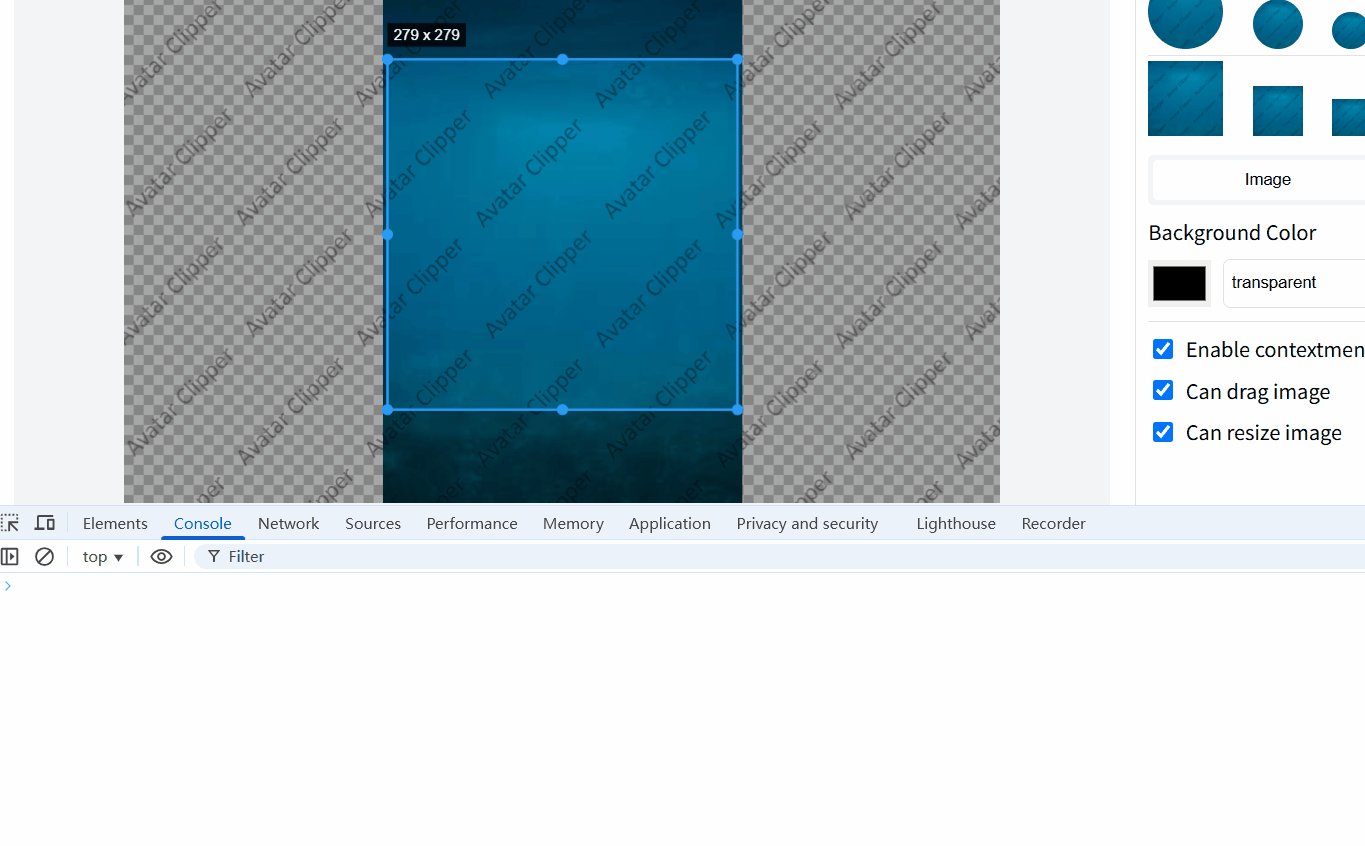
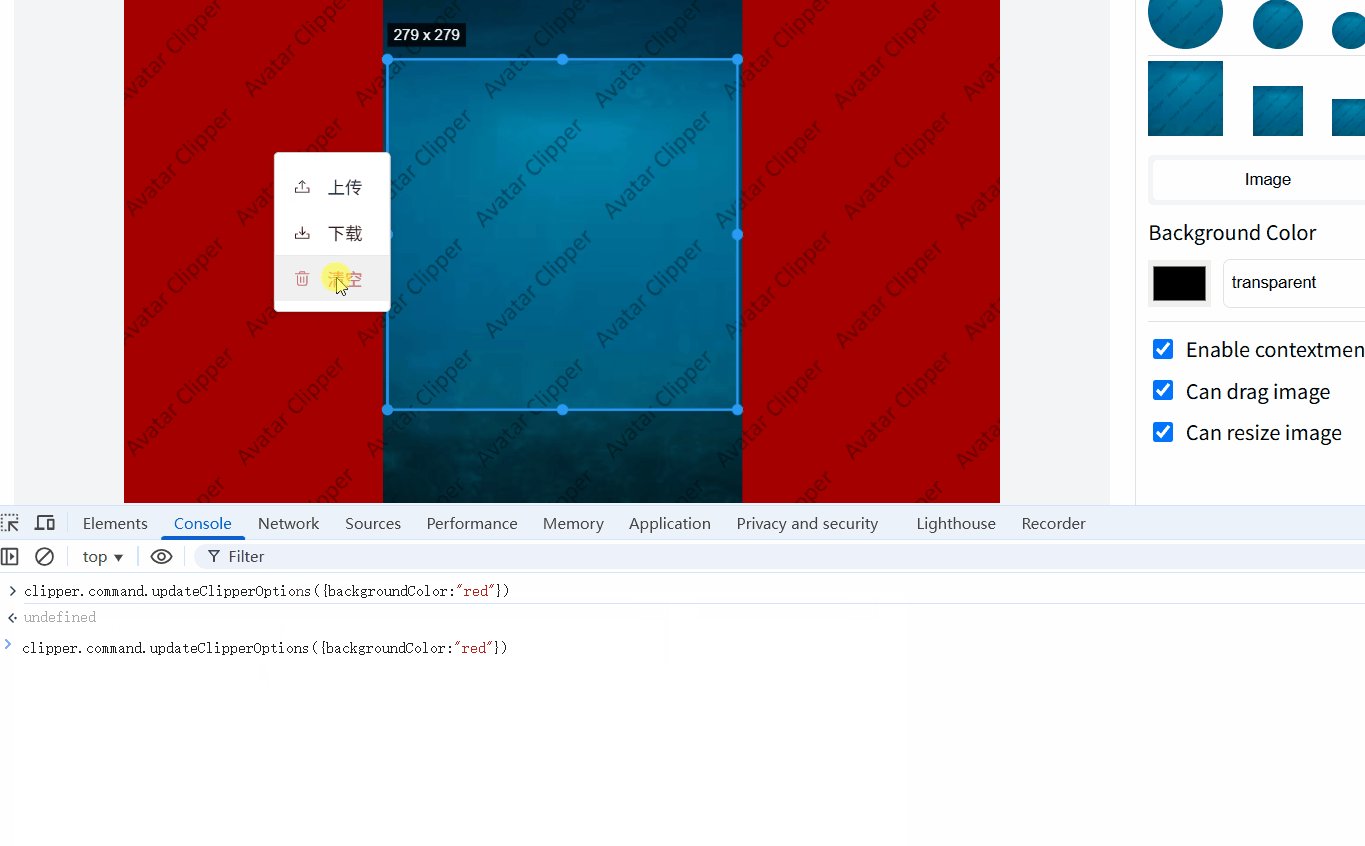
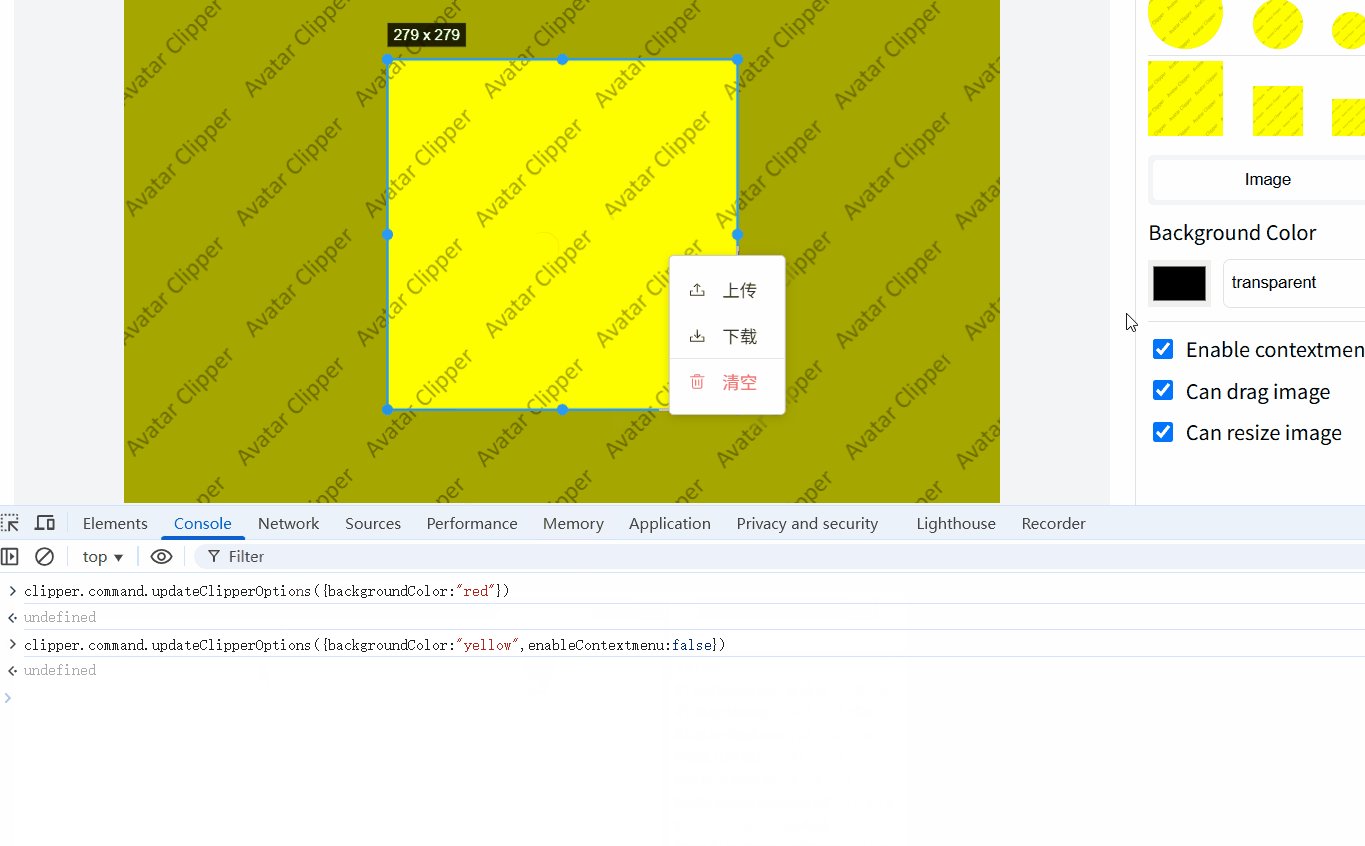
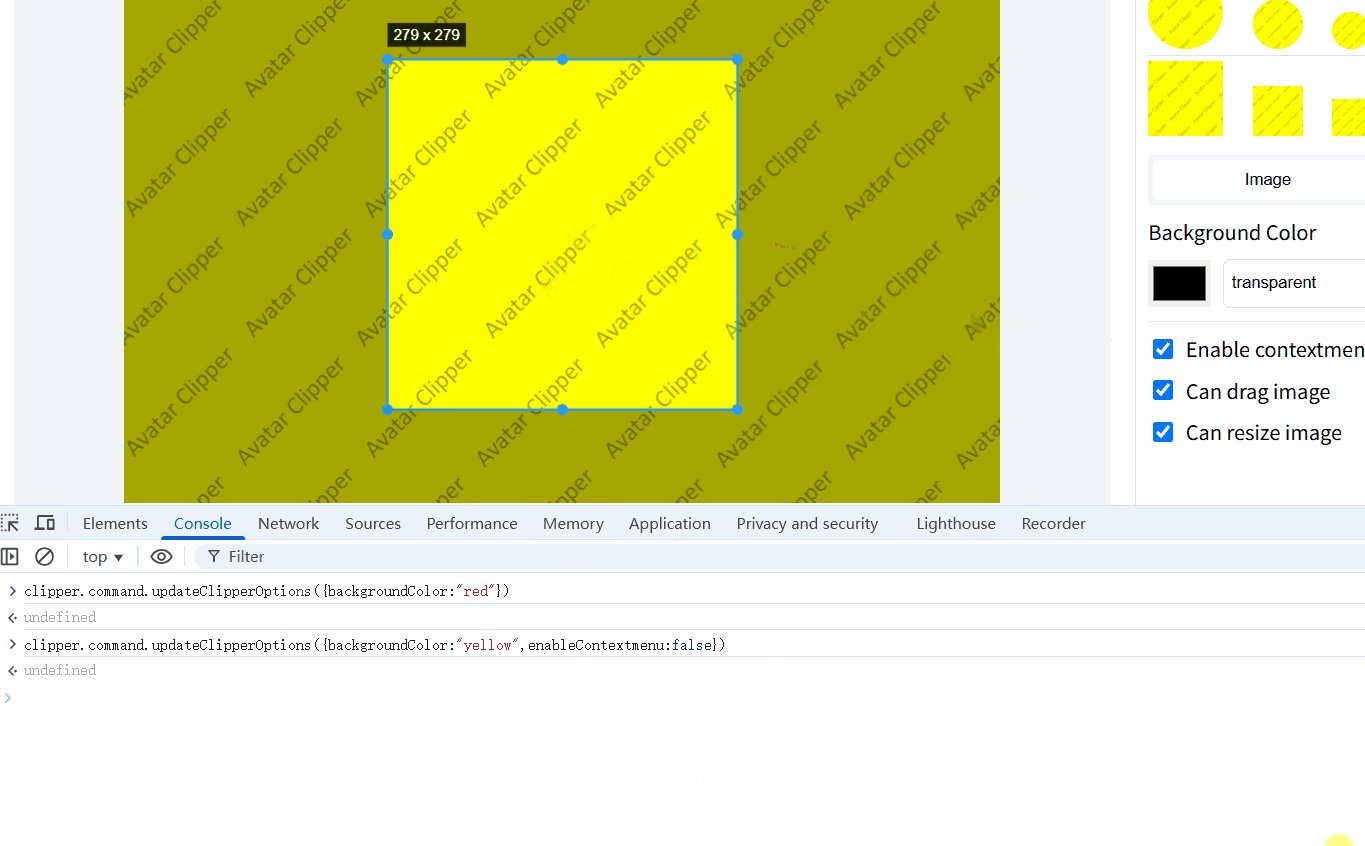
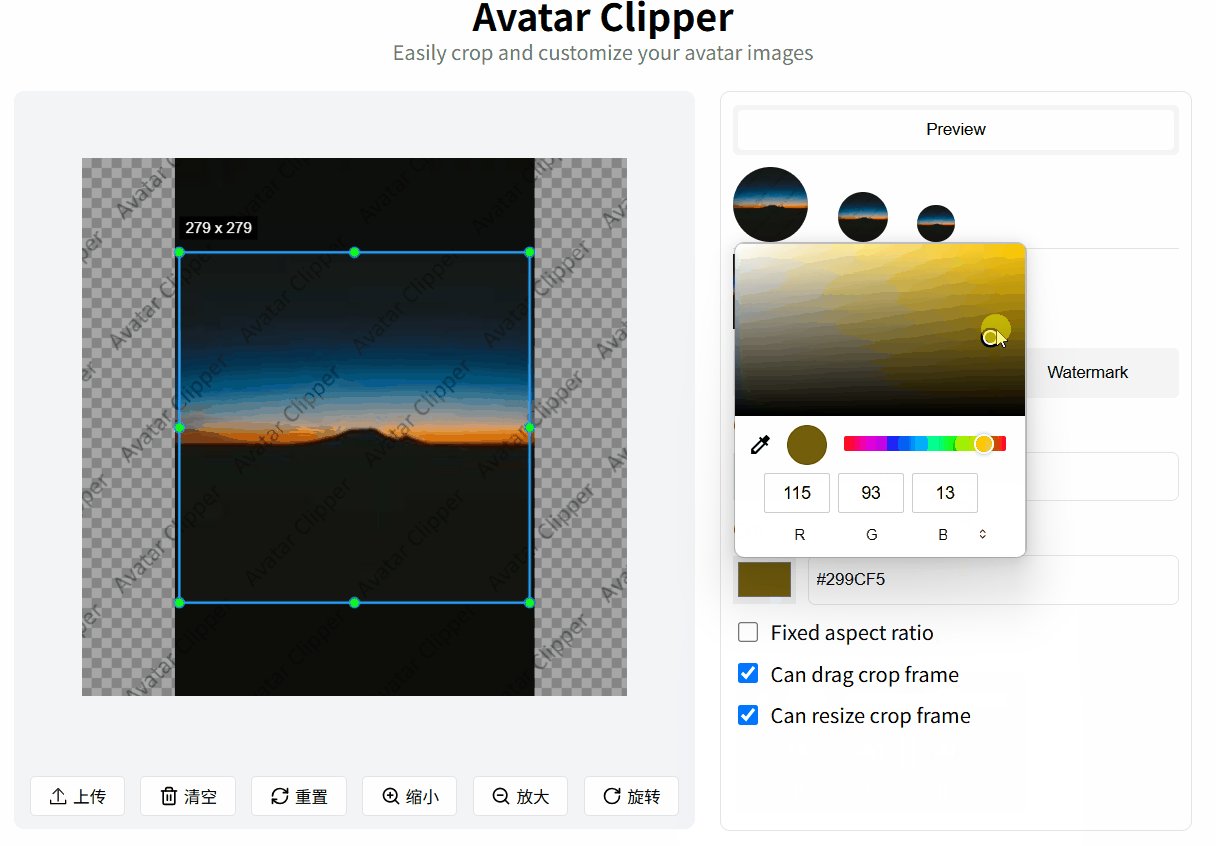
updateClipperOptions
- 描述
设置背景颜色
- 用法
ts
clipper.command.updateClipperOptions(options:AllowUpdateClipperOptions);- 参数
- 示例

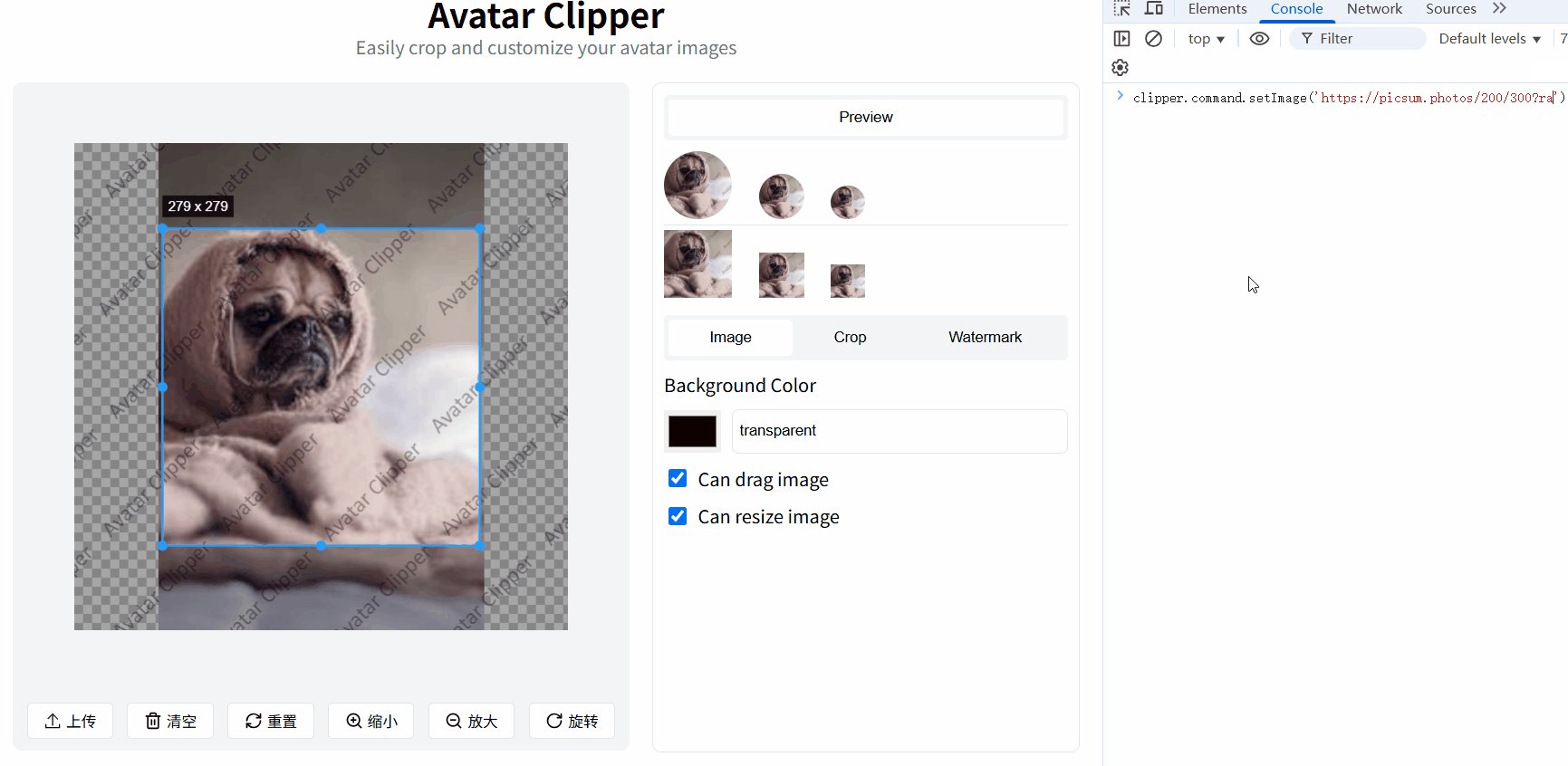
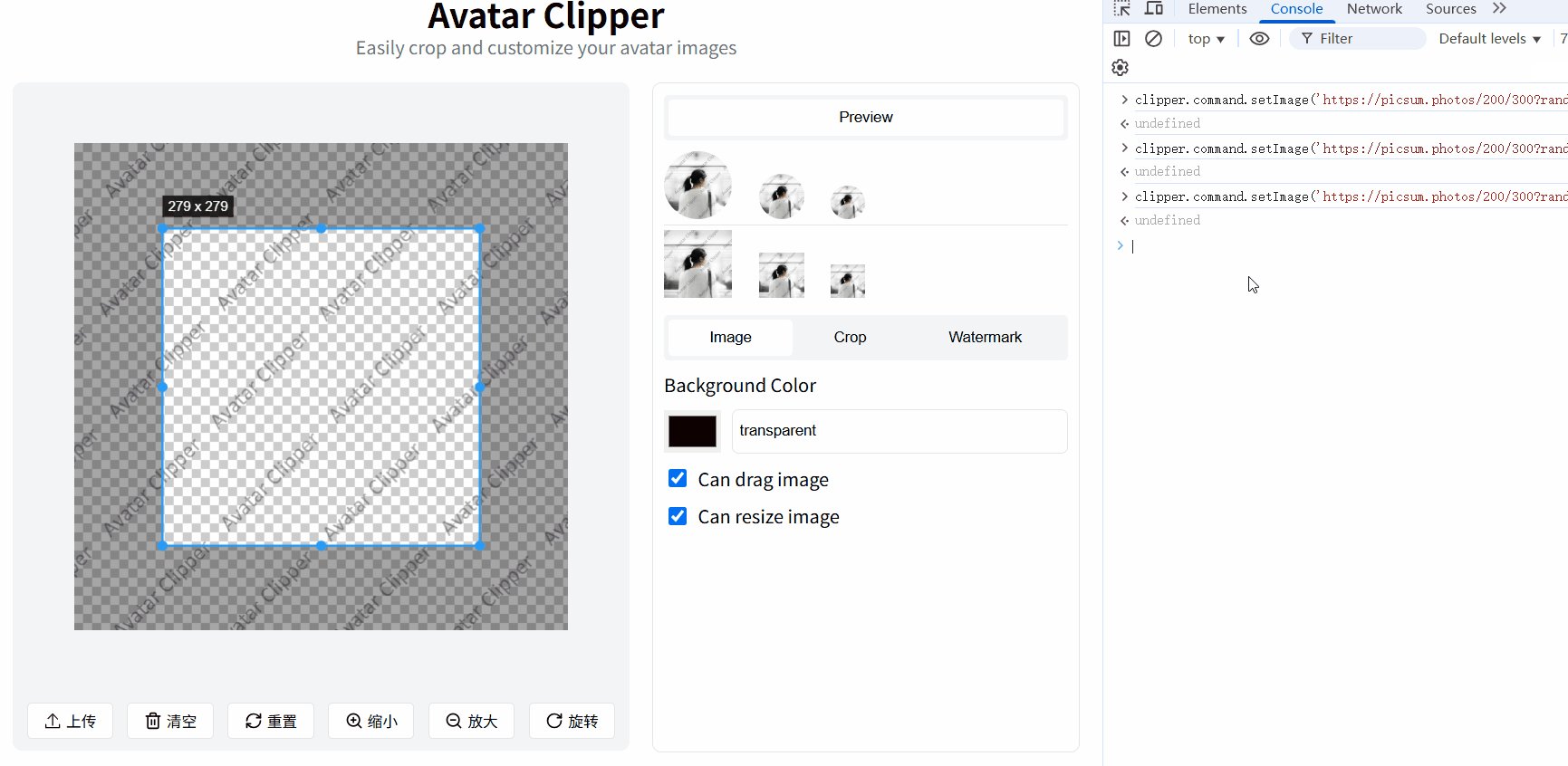
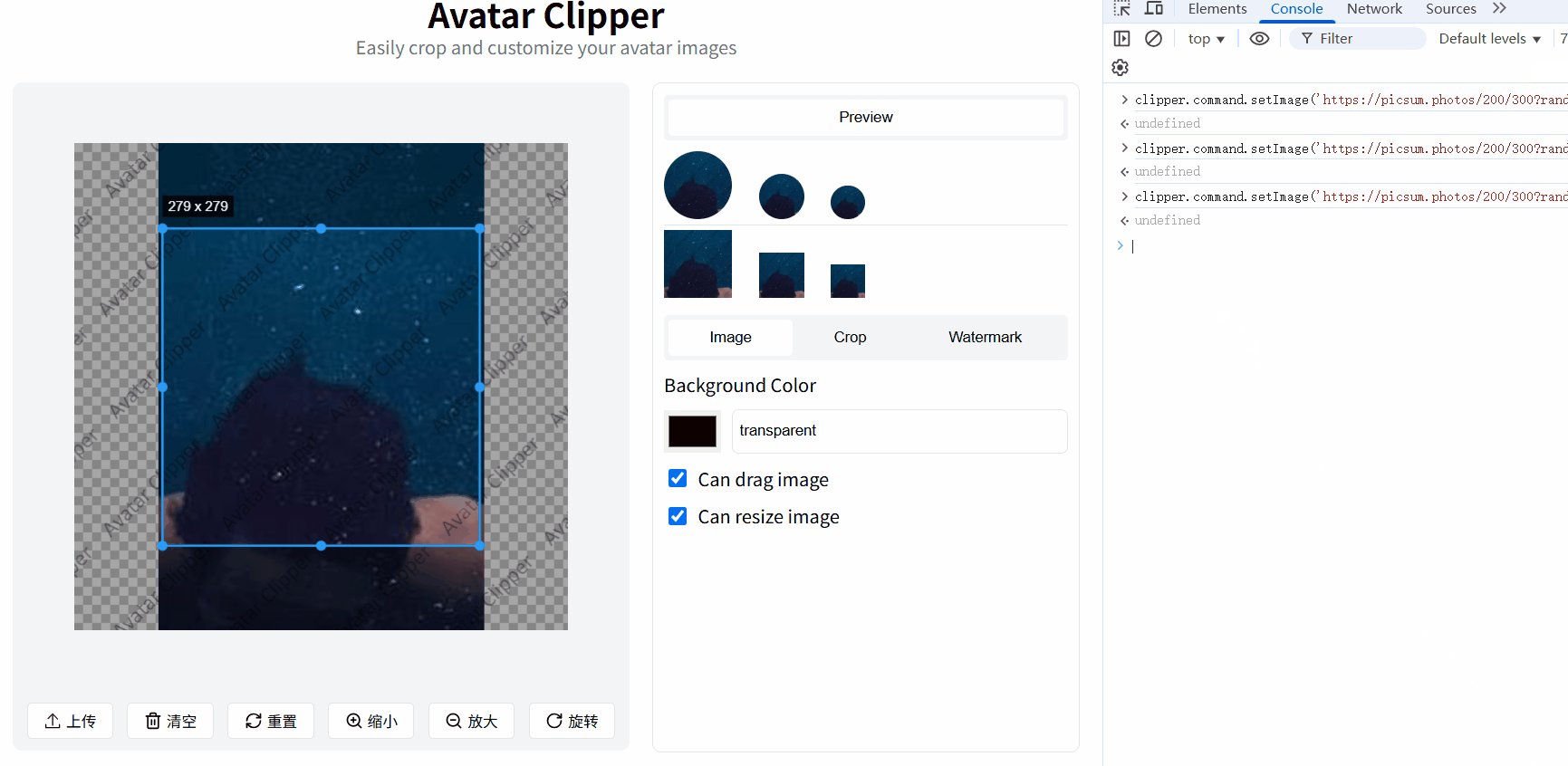
setImage
- 描述
设置图片
- 用法
ts
clipper.command.setImage(image: string | Blob);- 参数
ts
image: string | Blob;- 示例

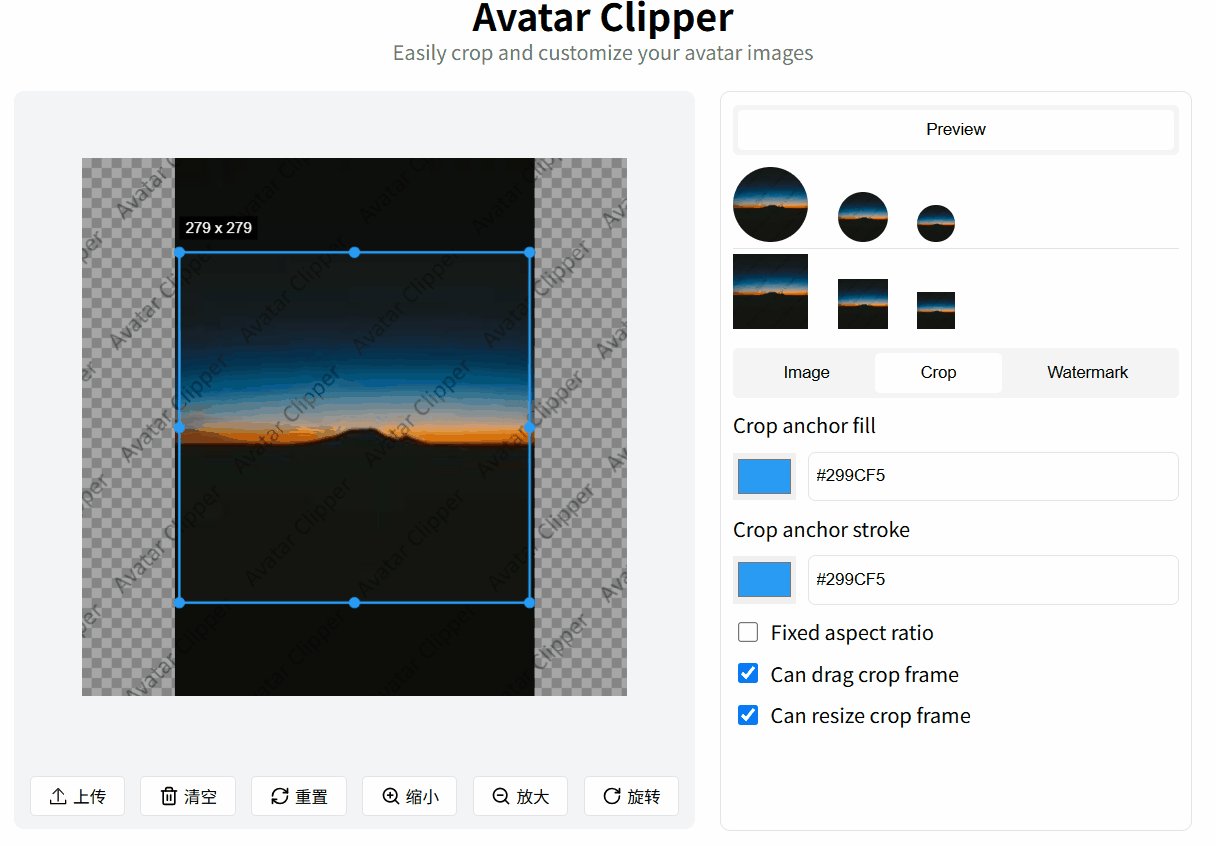
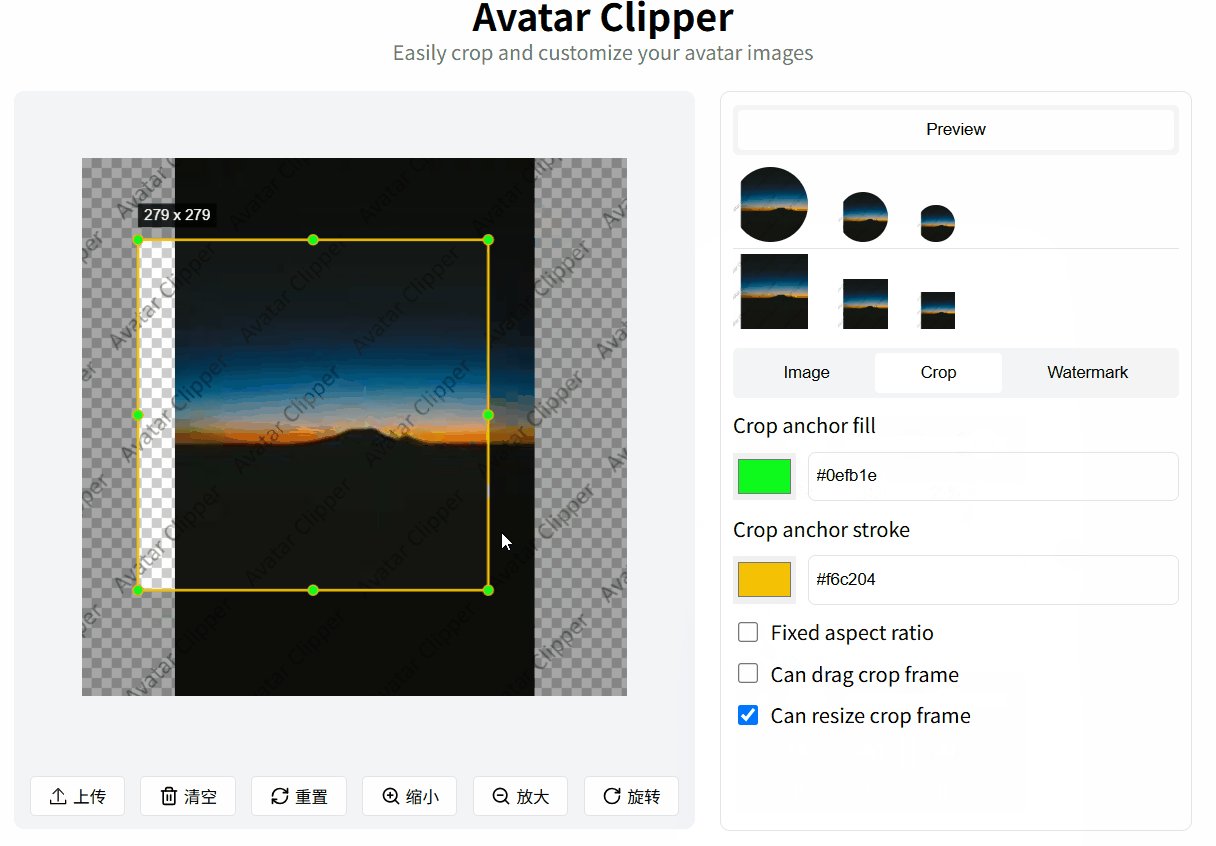
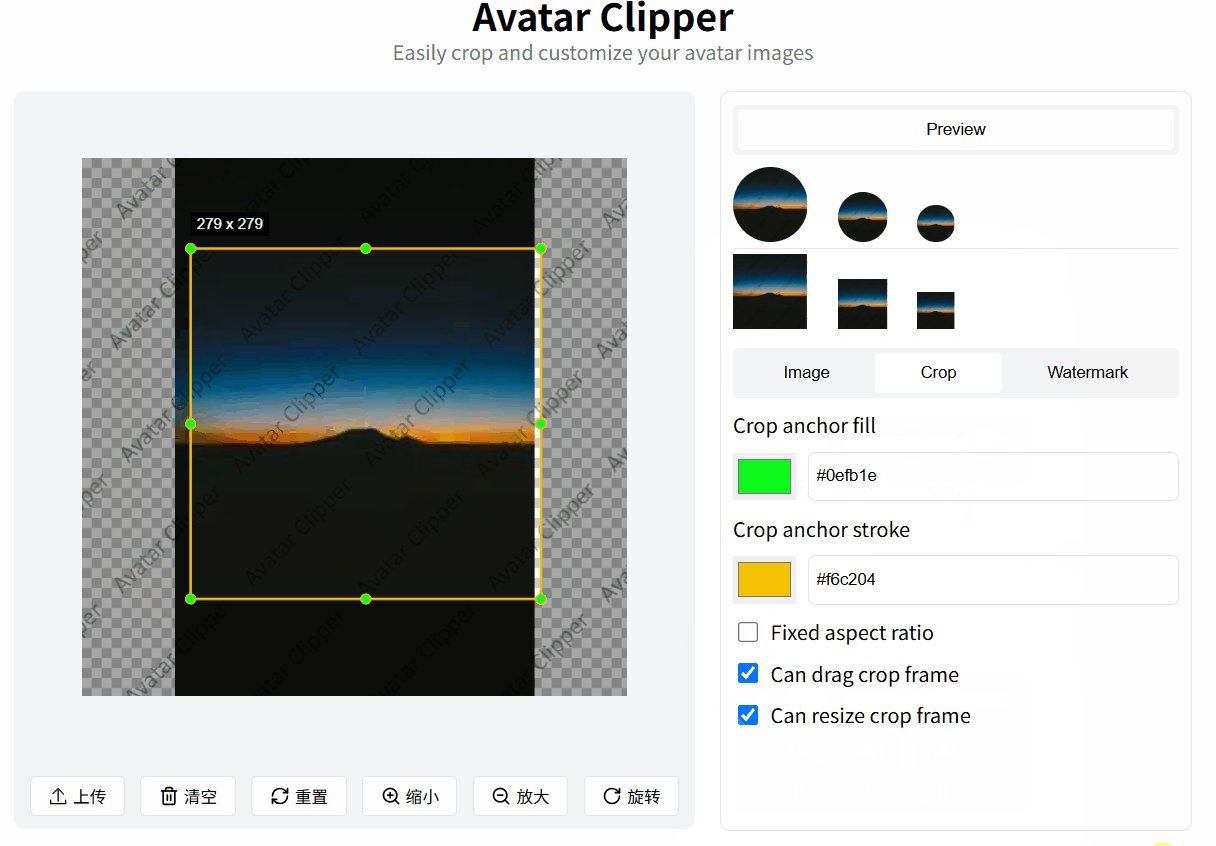
updateCropAttrs
- 描述
更新裁剪框属性
- 用法
ts
clipper.command.updateCropAttrs(payload: AllowUpdateCropAttrs);
updateImageAttrs
- 描述
更新图片属性
- 用法
ts
clipper.command.updateImageAttrs(payload: AllowUpdateImageAttrs);
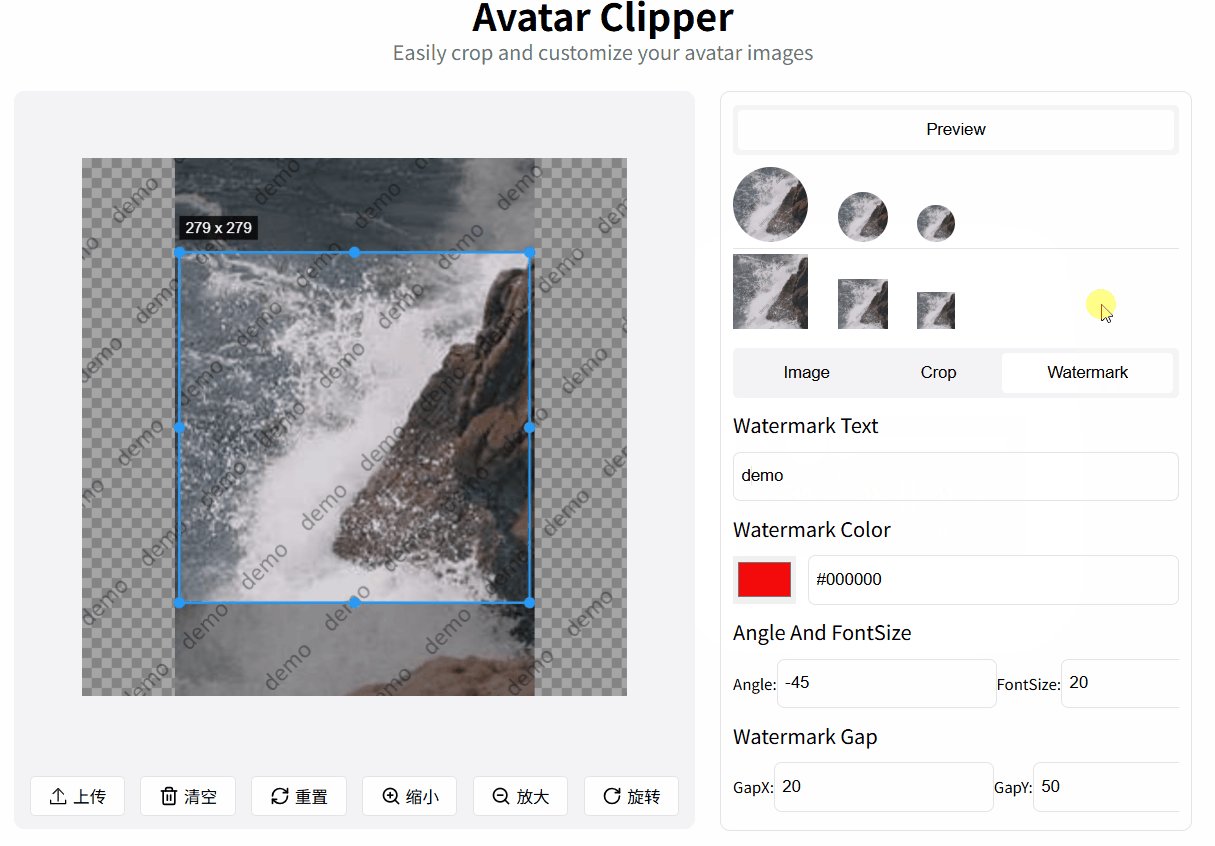
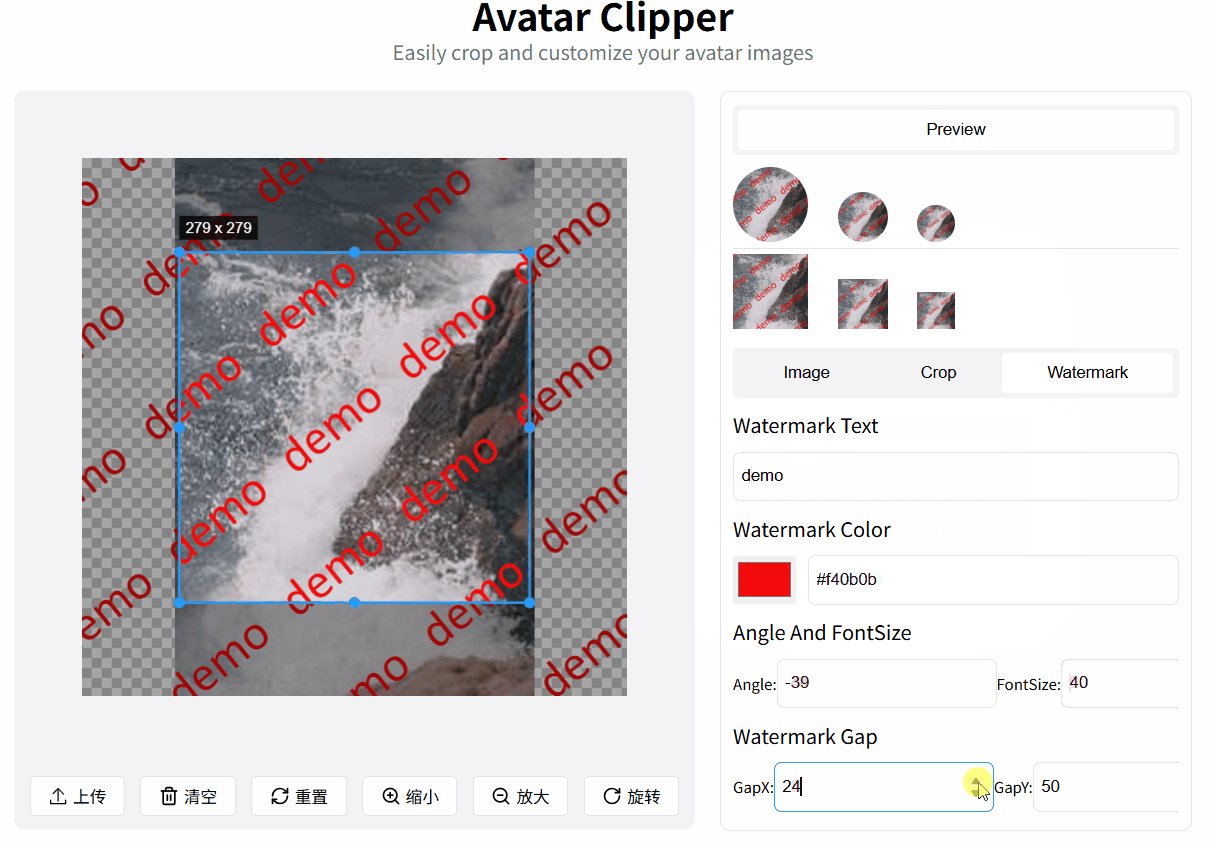
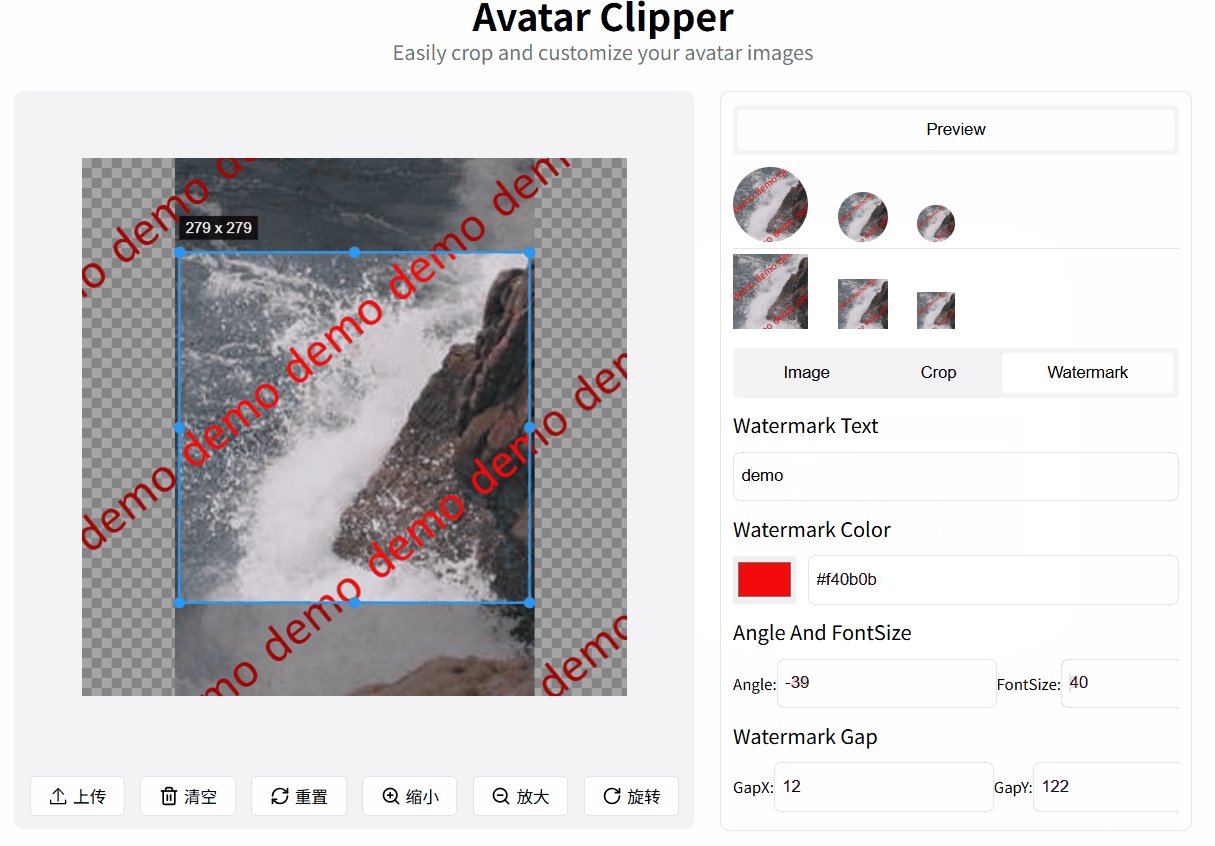
updateWatermarkAttrs
- 描述
更新水印属性
- 用法
ts
clipper.command.updateWatermarkAttrs(payload: AllowUpdateWatermarkAttrs);